How To Do Custom Animation In Google Slides
Lesson 12: Adding Transitions and Animations
/en/googleslides/calculation-pictures-and-shapes/content/
Calculation transitions and animations
Presentations don't have to be a serial of static slides. Y'all can add animations to objects on slides or transitions to entire slides. A transition can be as simple as fading to the next slide, or it tin can be a more flashy issue. Whatsoever object can be animated, making information technology move or fade in or out of the slide. Google Slides makes it easy to utilise these effects to some or all of your slides, adding accent or polish to your presentation.
Lookout man the video below to learn how to add transitions.
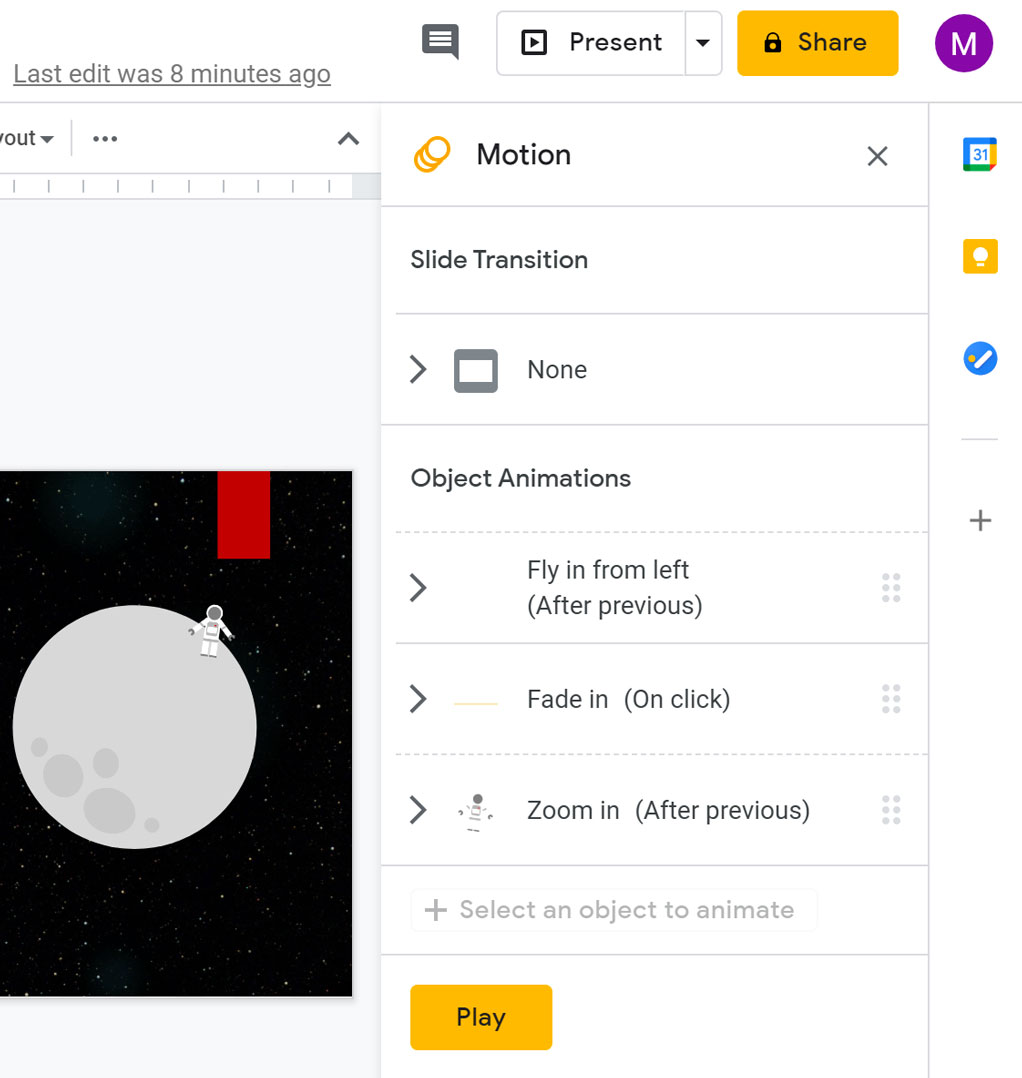
Google Slides has one pane to manage all of your transitions and animations. The Motion pane volition allow yous to configure the transition and all animations for the current slide.

Transitions and animations are best used in moderation. Calculation too many of these effects tin can make your presentation wait a little silly and tin even be distracting to your audition. Consider using more often than not subtle transitions and animations—or not using them at all.
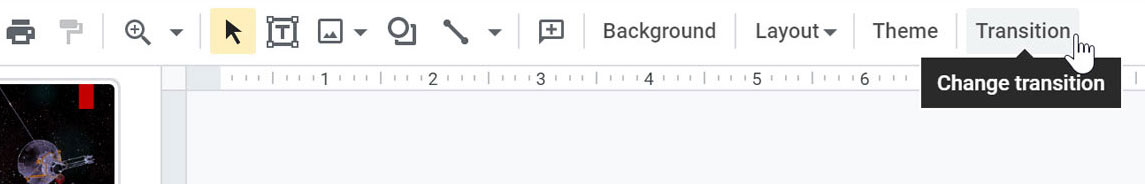
To add together a transition:
- Select the desired slide, and then click the Transition control on the toolbar.

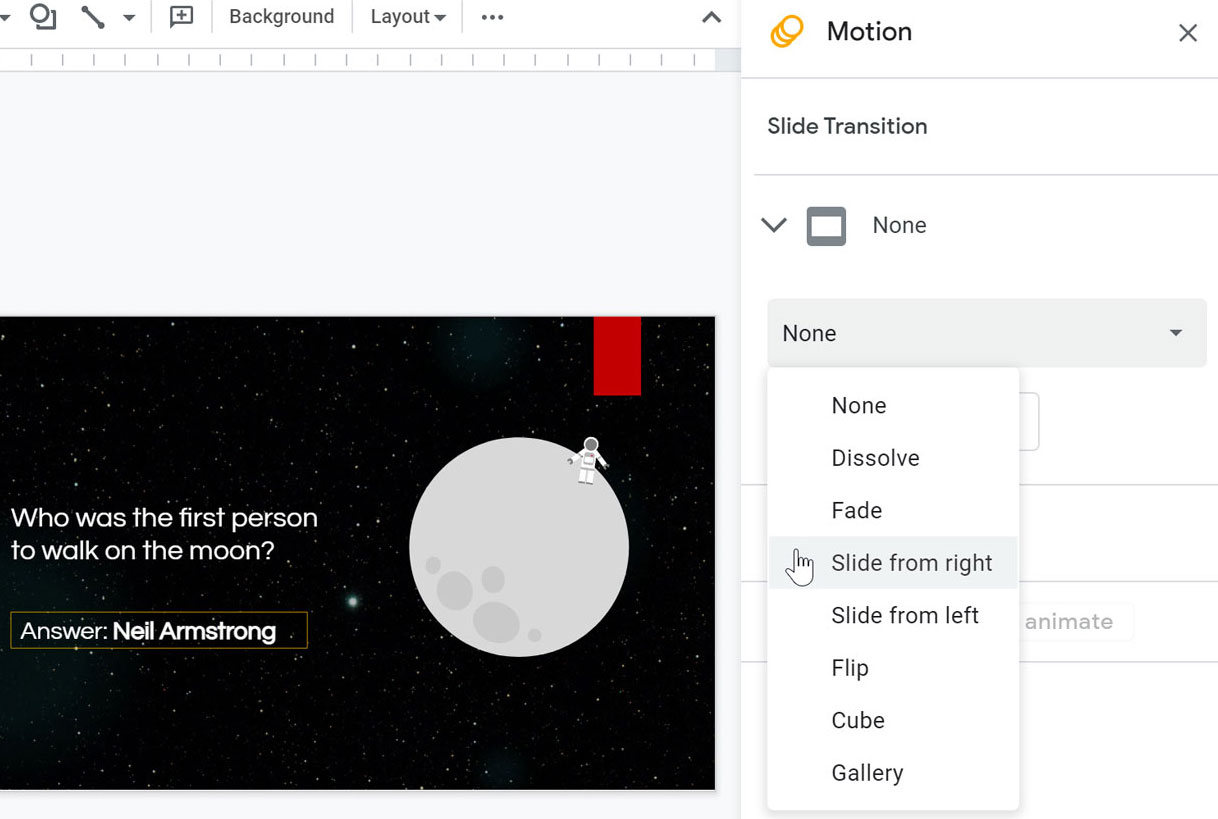
- The Motion pane will appear. Underneath Slide Transition, open the drib-downwardly menu; and so, select a transition.

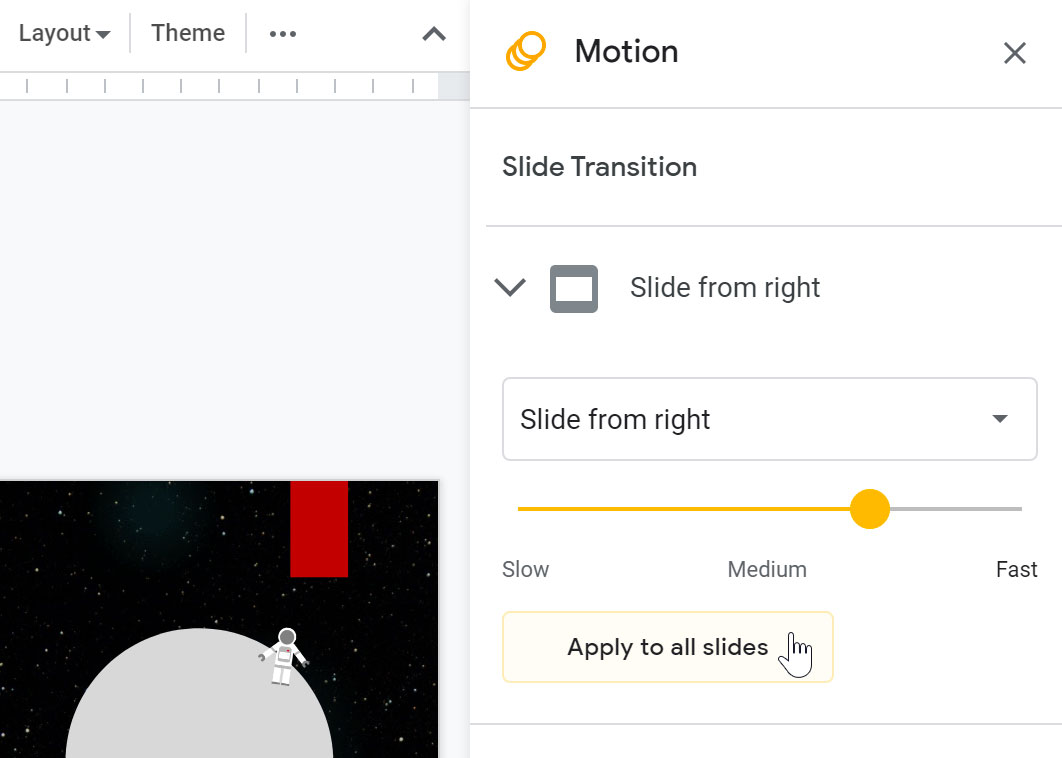
- The transition will be practical to the current slide. You also can adjust the speed of the transition or apply the same transition to all slides.

To add an animation:
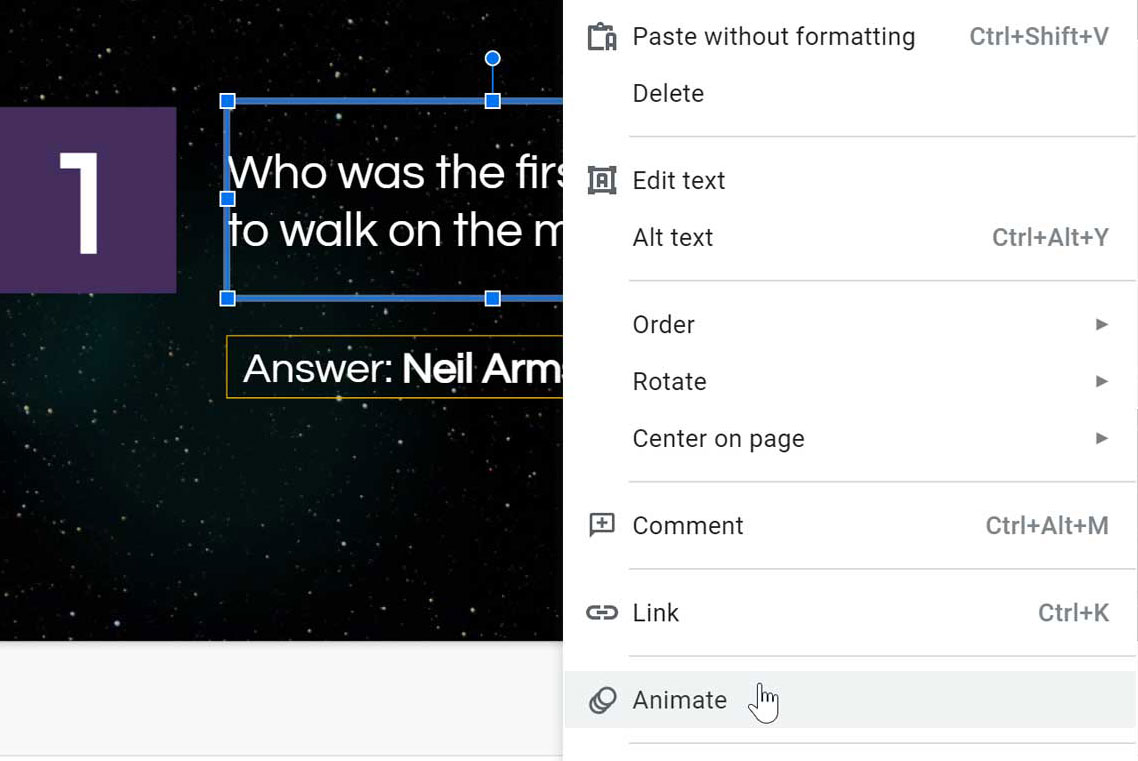
- Right-click the desired object, then select Breathing.

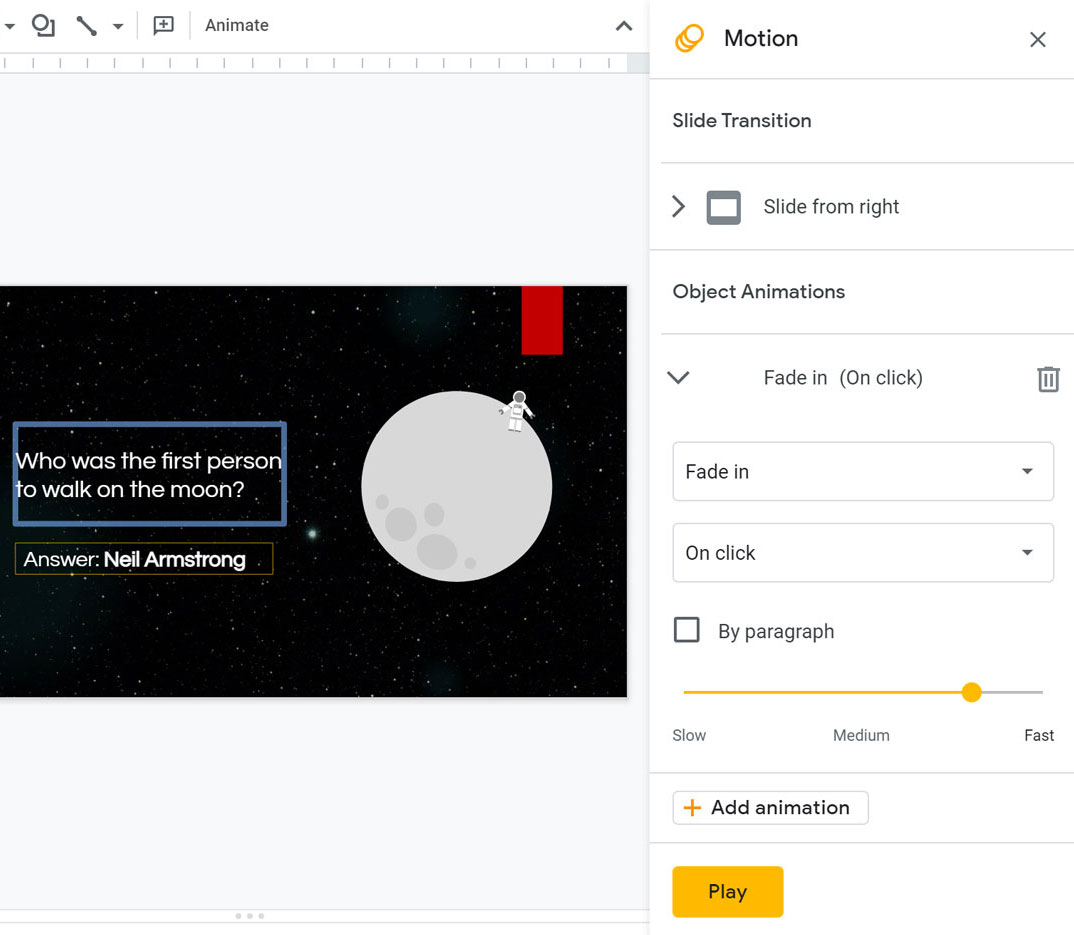
- The Move pane will appear. Underneath Object Animations, a default animation will be added to the selected object and displayed in the pane.

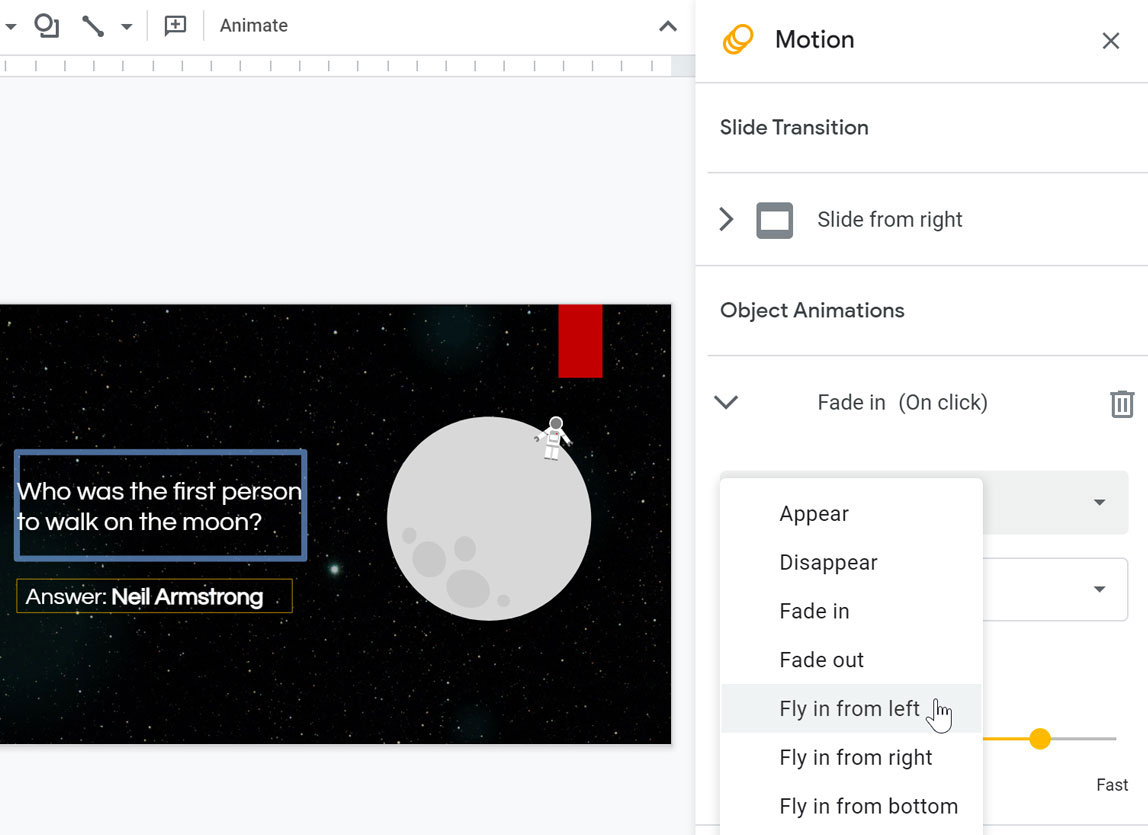
- Open the driblet-down card and select the desired animation.

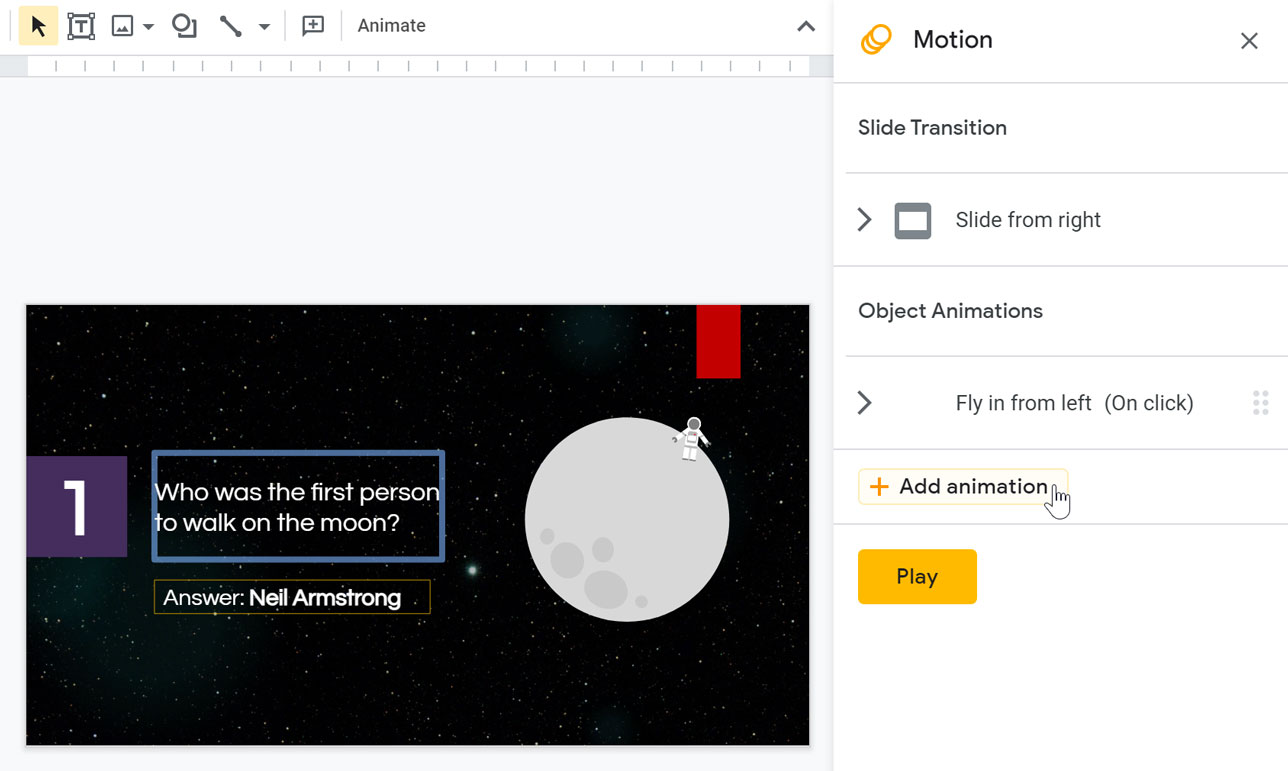
If the Motion pane is already open and you desire to add more than animations, you can select an object and click Add together blitheness. You can also add multiple animations to one object.

Picket the video below to learn more than about using animations.
Animation options
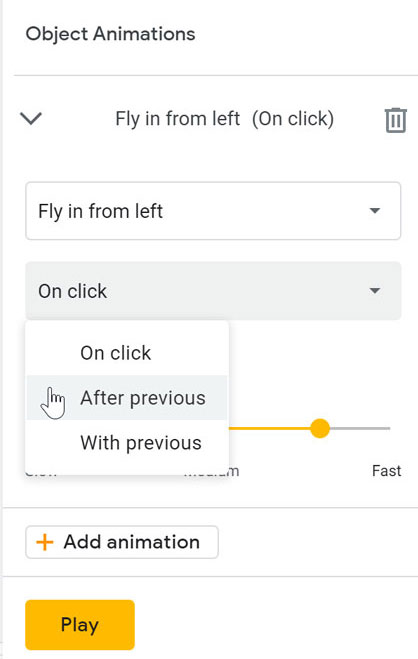
Past default, an upshot starts playing when you click the mouse during a slide show. If you take multiple effects, you will need to click multiple times to start each result individually. Yet, by changing the showtime option for each consequence, you tin can have effects that automatically play after the previous effect or with the previous effect.

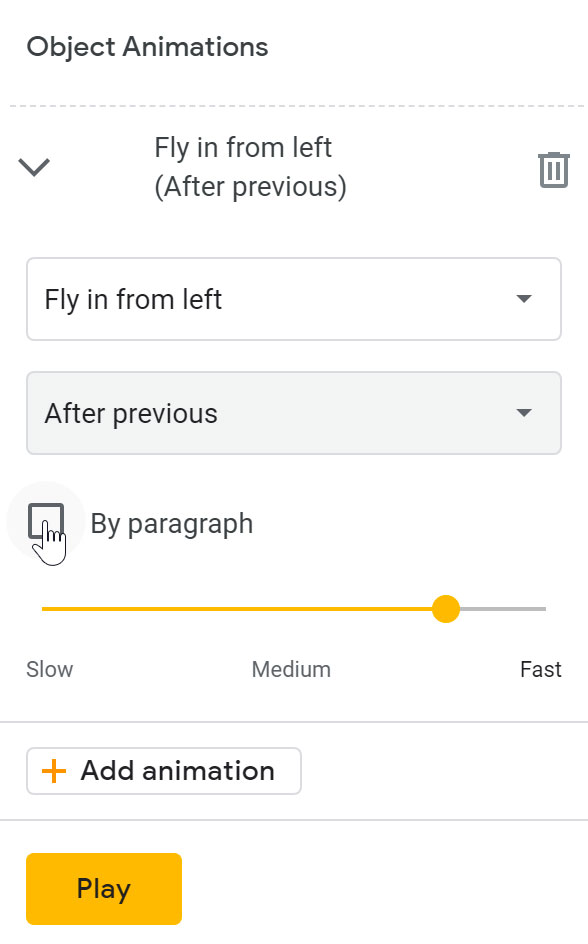
If the object is a placeholder or text box, the By paragraph cheque box will be displayed. It determines if the blitheness is applied to the entire box or if it animates each paragraph of text in the box one at a fourth dimension.

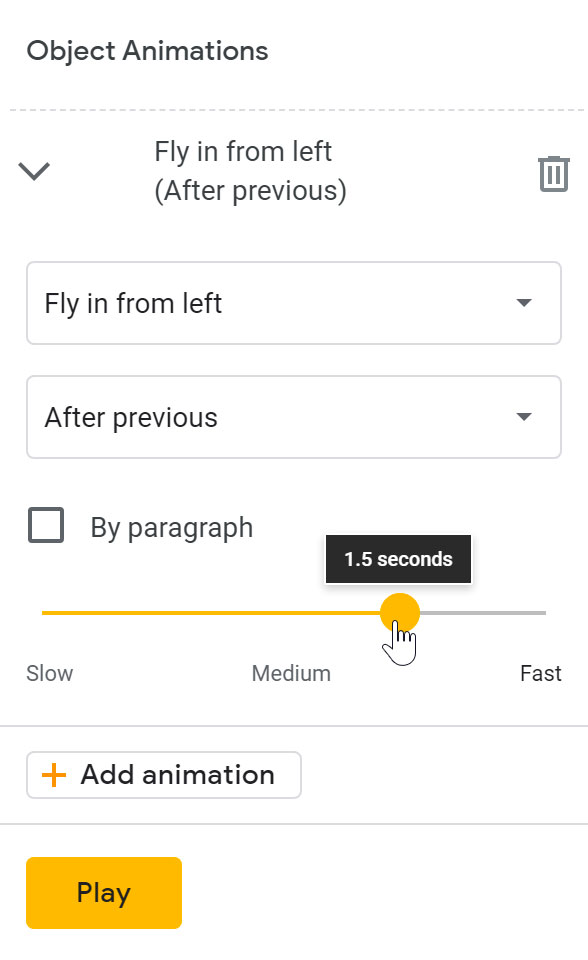
You tin also adjust the speed of the animation past dragging the animation speed slider.

Challenge!
- Open up our instance file. Brand sure y'all're signed in to Google, and then click File > Make a re-create.
- With the first slide selected, add a flip transition, fix the speed to medium, and select Utilize to all slides.
- Select slide 6.
- Delete the blitheness that says Fade in (on click).
- Select the Dainty Piece of work text box and add a spin animation.
- Set the animation to happen afterwards previous at medium speed.
- Select the Next week, Space: The Concluding Test text box.
- Add the animation Wing in from left and prepare information technology to happen later previous.
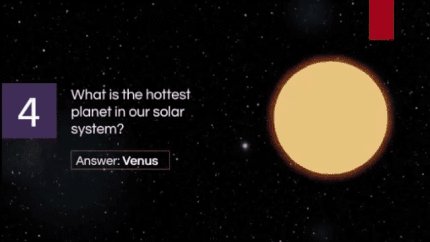
- Press the play button in the animation console. When you're finished, your slide should expect something like this:

/en/googleslides/presenting-your-slide-show/content/
Source: https://edu.gcfglobal.org/en/googleslides/adding-transitions-and-animations/1/
Posted by: hortonanderfarom.blogspot.com

0 Response to "How To Do Custom Animation In Google Slides"
Post a Comment